data.ai SaaS Homepage
PROBLEM
data.ai’s mobile Intelligence homepage had long been plagued by low user engagement. New users to the platform weren’t making it beyond the homepage, and many existing users bypassed it altogether with bookmarks to their most used reports. User retention for the platform was trending down (especially for new users), and it was evident that the legacy homepage was a key contributor to this trend. Users were not finding value on the homepage, or clear paths to engage with the platform.
OPPORTUNITY
The new homepage needed to quickly provide relevant insights, encourage deeper engagement with the platform, and give returning users an easy way to pick up where they left off with their analysis. We knew that getting users into the platform and using reports correlated to higher retention. The product team had a few big ideas for how to leverage the homepage to achieve this, but arriving at the right approach took several iterations and a few divergent paths.
MY ROLE
Product Design Manager leading a team of two designers.
Phase One
MOBILE MARKET DATA NEWSFEED
1.1
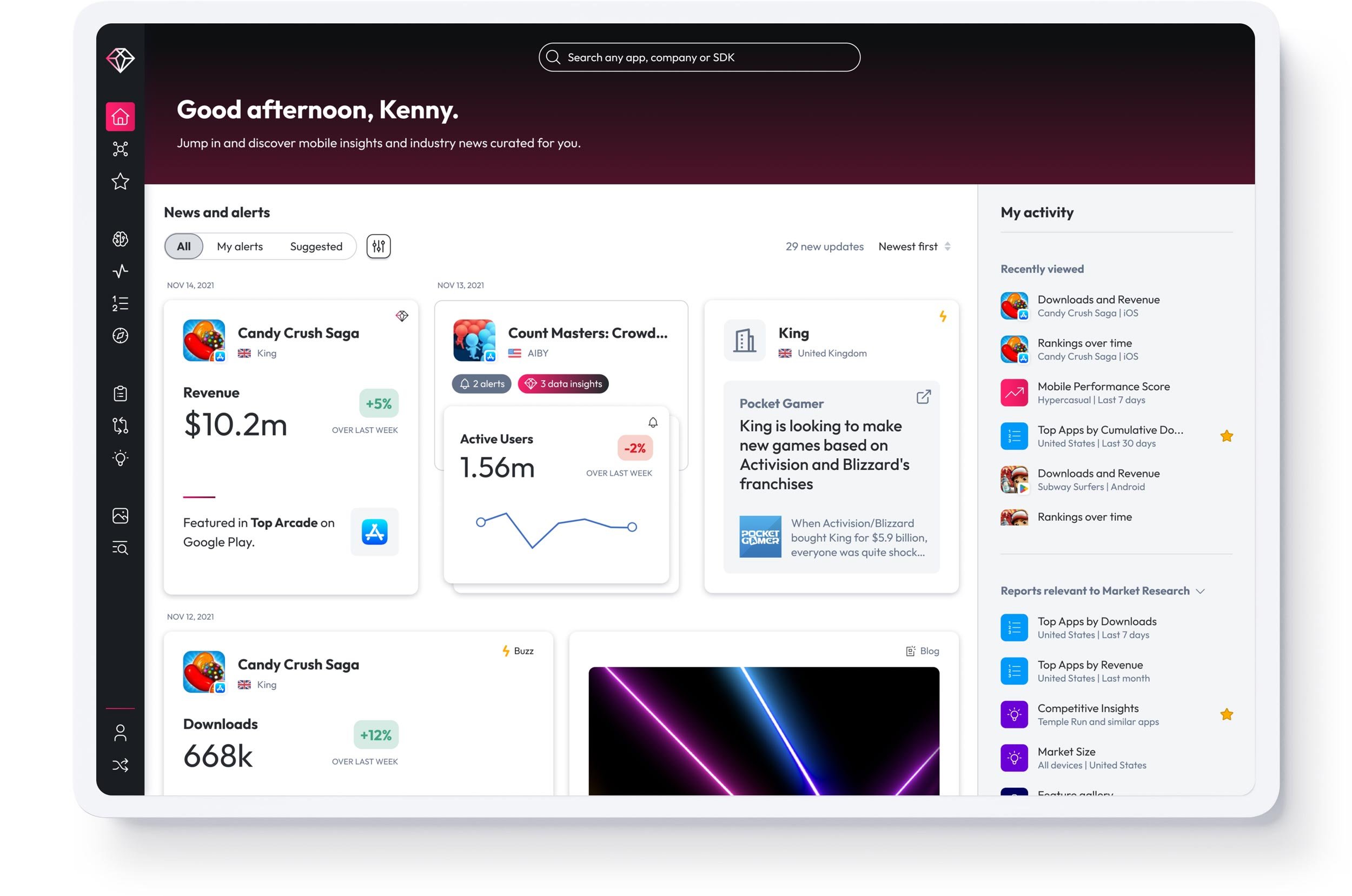
Phase One of the data.ai Homepage redesign centered around a newsfeed that would deliver mobile market data and industry news tailored to the preferences and behavior of each user.
The product goal was to drive users to daily or weekly platform engagement with relevant and noteworthy content each time they logged in, similar to a social media feed.
PULSE MOBILE APP
1.2
In this phase inspiration for the web newsfeed came primarily from data.ai’s Pulse mobile app, also developed by our design team. The goal was to stay consistent with the design language and interaction patterns established on mobile.
Similarly the backend and data modeling would be unified between the mobile and web newsfeeds, so leveraging as much as possible between the two experiences was prioritized.
ADAPTING THE PULSE APP TO WEB
1.3
The data story cards from the Pulse app were adapted to the center column of the homepage for web. The team made minor adjustments to the design that would later be applied to Pulse, but remained largely faithful to the original design.
The right and left columns of the homepage were reserved for content designed to get users back into their workflow such as last viewed and suggested reports, as well as data.ai blog articles and product announcements.
DATA STORY DETAIL MODAL
1.4
Clicking on any data story in the feed displays more details in a modal, with the option to dive deeper into the platform for further analysis.
Phase Two
REIMAGINING THE NEWSFEED LAYOUT
Ultimately, product leadership felt that the newsfeed wasn’t engaging enough, and that the design of the data stories themselves lacked enough distinction to hold users’ attention. The overall impression was that the feed was too repetitive, which had more to do with the limits of the data and types of insights available in the feed than anything else. Suffice it to say that we were asked to take a stab at making the feed more visually diverse.
FROM NEWS FEED TO DATA FEED
2.1
In this iteration the team explored moving away from a traditional social feed style to a denser card layout that visually prioritized metrics and news headlines. Card types were further diversified to inject more visual interest into the feed. This direction gained immediate support from product leadership.
The right column remained fairly consistent from the previous phase, with recently viewed and recommended reports to help users pick up where they left off in the platform.
DATA STORY ROLLUP
2.2
Multiple updates for a single app are rolled up into a modal for easy scanning. Each card takes the user to the relevant report when clicked on. This view gained positive responses from users during testing who found it to be a valuable snapshot of an app’s performance.
HIGHLIGHTING INDUSTRY NEWS
2.3
Incorporating industry news into the feed remained a key requirement from product leadership, who felt strongly that users would be compelled to return to the platform more regularly to consume news content. In this iteration, news cards were further emphasized.
DIVERSIFYING THE DATA STORIES
2.4
The visual language of the data story cards was expanded to account for a wider range of data points to ensure the feed would not feel repetitive. App metrics, change values, and correlated events are emphasized so that each card is more easily scannable.
Phase Three
USER RESEARCH FINDINGS
Despite strong support from product leadership for the phase two design, user research overwhelmingly indicated that the homepage newsfeed concept did not match user expectations. The most glaring issue: users had no desire to consume news content on the platform. Another key takeaway was that many users found the feed format itself wasn’t focused enough. They didn’t want to browse, they expected an experience that was more organized and personalized to their usage of the platform.
A NEW DIRECTION
With the newsfeed out the window, we refocused the design around reducing time to value and increasing user engagement with the platform. The new design needed to quickly deliver the most relevant insights since last login, and provide a clear entry point to dive deeper. More simply put, we needed the homepage to answer two questions: what’s happening with the apps I care about, and where do I go next?
FOCUSING ON TIME TO VALUE
3.1
The default homepage view is centered around custom dashboards, data insights, and recent user activity. Custom dashboards were previously hidden in the navigation, but became a natural addition to the homepage, providing quick access to a powerful feature and a perfect entry point for users to start their analysis.
NOTIFICATION CENTER
3.2
User-created alerts and platform announcements are rolled into a new notification center menu available platform-wide, allowing the content on the homepage to be further simplified.
DATA INSIGHTS
3.3
The new data insights section organized the most successful aspects of the previous design into a more focused pattern. Users would now have full control over the apps and markets they wanted to see, and have a centralized place to view the latest updates on the homepage with quick access to a dedicated insights page.
DATA INSIGHTS MODAL
3.4
The data insights rollup modal design was retained from the previous phase, with some refinements made to streamline the cards for consistency and scanability.
APP GROUPS
3.5
App groups are an integral feature for the data.ai Intelligence product that allow users to quickly analyze collections of apps in reports across the platform. The My app groups section on the homepage provides a new central location to create and manage app groups. Recommended analysis provides a dynamic list that allows users to jump directly to a report with the selected app group pre-loaded.
TOP APPS
3.6
As one of the most popular reports on the platform, Top app rankings was a valuable addition to the homepage, providing a quick overview of key metrics. Users can easily customize the default view to display the app genre, market, and metrics most important to them.